Our prospective users have been regularly asking us about how to convert CAD files (in STEP, JT, IGES and other formats) to three.js in order to view these 3D files in a web browser. So I have decided to set aside some time to write this technical blog to address that FAQ.

Three.js is a Javascript library to render 3D contents in a browser using WebGL. If you want to clarify the difference between Three.js and Babylon.js libraries, here is a brief comparison.
We ourselves do use three.js in CAD Exchanger Cloud so some time ago we went through answering this question on how to view 3D CAD data in a browser. This document summarizes available options in this journey.
1. Use interim format
As a part of its API, three.js offers OBJ, STL and VRML loaders. So the workflow could be to convert the original CAD file (say, JT or STEP) into one of the above file formats and then call three.js API to import that interim file.
These formats – OBJ, STL and VRML – differ in content they are capable to transmit. The following table reflects these differences:
| OBJ | VRML | STL | |
|---|---|---|---|
| Product structure (hierarchy of assemblies and parts) |

|
||
| Names |

|

|
|
| Colors |

|

|
|
| Materials |

|

|
|
| Textures |

|

|
|
| B-Rep (Boundary representation, or precise geometry) | |||
| Polygonal representation (tessellations, or meshes) |

|

|

|
| PMI (Product and Manufacturing Information) | |||
| Layers | |||
| Validation properties (bounding boxes, volumes, surface areas, centers of gravity) | |||
| User-defined properties |

|
As seen above, STL is the poorest format, only capable to transmit polygonal representations, or meshes. Moreover, STL is a bare "soup of triangles" without even any connectivity information (i.e. each triangle is written as a triplet of 3D points).
VRML on the other hand is the most feature-rich format and is capable to transmit important information such as product structure (assemblies and parts), meshes (with connectivity), materials, textures and so on.
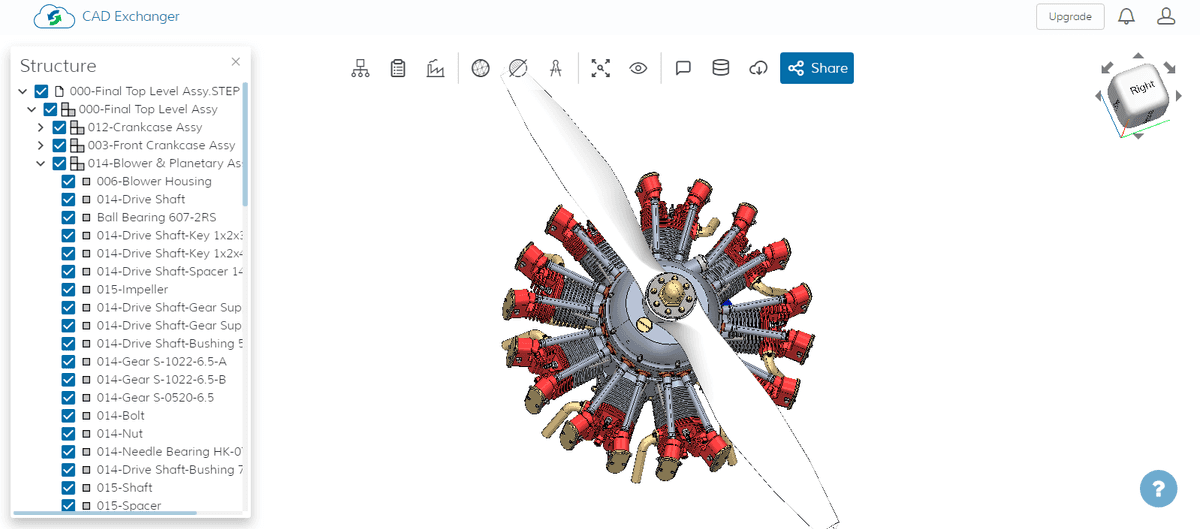
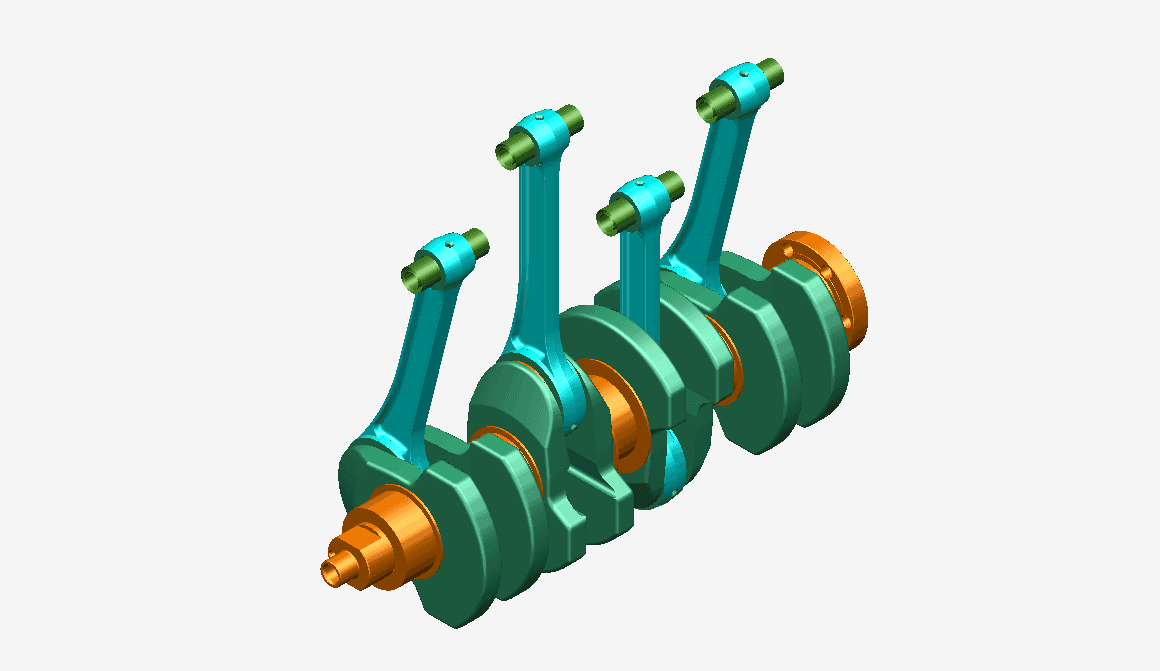
OBJ is somewhere in between, it is simpler than VRML but only able to transmit a flat list of individual parts without any instances thereof. This makes it much less efficient for complex assemblies containing parts instanced multiple times. For example, the following model of a crankshaft containing multiple instances of the same piston, rod and lever, after export to an OBJ file will contain duplicated triangles describing each of these parts.

Here is how using intermediate file can be achieved with the help of CAD Exchanger.
A. Using CAD Exchanger Batch.
Type in Windows command prompt:
ExchangerConv.exe -i conrod.jt -e conrod.obj conrod.wrl conrod.stlB. Using CAD Exchanger SDK.
In C++:
cadex::ModelData_Model aModel; //document containing resulting 3D model
cadex::JT_Reader aJTReader;
aJTReader.ReadFile ("conrod.jt") && aJTReader.Transfer (aModel);
cadex::OBJ_Writer anOBJWriter;
anOBJWriter.Transfer (aModel) && anOBJWriter.WriteFile ("conrod.obj");
cadex::VRML_Writer aVRMLWriter;
aVRMLWriter.Transfer (aModel) && aVRMLWriter.WriteFile ("conrod.wrl");
cadex::STL_Writer anSTLWriter;
anSTLWriter.Transfer (aModel) && anSTLWriter.WriteFile ("conrod.stl");The following table compares original and resulting file sizes:
| JT | OBJ | VRML | STL |
|---|---|---|---|
| 60 KB | 4.2 MB | 2.7 MB | 2.7 MB (binary) 12.4 MB (text) |
These significant differences are explained by extremely different techniques used by each format:
- JT: Highly compressed binary format.
- OBJ: Flat list of parts, duplicated meshes. Text format.
- VRML: Assembly of instanced parts. Numerous spaces due to indents in the file. Text format.
- STL: Flat list of triangles. Text or binary format.
(Want to look inside the files? Download them from here: JT, OBJ, VRML, STL).
2. Use three.js native JSON format
Instead of exporting the original CAD file into some intermediate format you could directly write into the JSON format, which is native for three.js.
Three.js defines file format for both entire scene as well as individual meshes. Refer to three.js website for format description. Below is an excerpt from that site
{
"metadata": {
"version": 4.3,
"type": "Object",
"generator": "ObjectExporter"
},
"geometries": [
{
"uuid": "0A8F2988-626F-411C-BD6A-AC656C4E6878",
"type": "BufferGeometry",
"data": {
"attributes": {
"position": {
"itemSize": 3,
"type": "Float32Array",
"array": [1,1,0,1,-1,0,-1,-1,0,-1,1,0],
"normalized": false
},
"normal": {
"itemSize": 3,
"type": "Float32Array",
"array": [0,0,1,0,0,1,0,0,1,0,0,1],
"normalized": false
},
"uv": {
"itemSize": 2,
"type": "Float32Array",
"array": [1,1,1,0,0,0,0,1],
"normalized": false
}
},
}
}
],
"materials": [],
"object": {
"uuid": "378FAA8D-0888-4249-8701-92D1C1F37C51",
"type": "Scene",
"matrix": [ 1, 0, 0, 0, 0, 1, 0, 0, 0, 0, 1, 0, 0, 0, 0, 1 ],
"children": [
{
"uuid": "E7B44C44-DD75-4C29-B571-21AD6AEF0CA9",
"name": "SharedVertexTest",
"type": "Mesh",
"geometry": "0A8F2988-626F-411C-BD6A-AC656C4E6878",
"matrix": [ 1, 0, 0, 0, 0, 1, 0, 0, 0, 0, 1, 0, 0, 0, 0, 1 ]
}
]
}
}As you can see, this format is also a text one with numerous whitespaces so the resulting file can easily be 10-100x the original JT file size.
Today CAD Exchanger does not support writing into this native three.js JSON format but we may consider doing so.
Anyway, this can be easily achieved using CAD Exchanger SDK – just traverse the product structure, retrieve polygonal representations of the parts and save the data (mesh nodes, normals, materials, etc) into the required format. SDK comes with numerous examples that demonstrate various steps in this process, so with very limited efforts this task can be accomplished.
Learn more about CAD Exchanger SDK
3. Using CAD Exchanger Web SDK
As I have mentioned in the beginning, we ourselves do use three.js in CAD Exchanger Cloud. So we do invoke three.js API and feed required data into it to create scenes, populate meshes, attach materials and textures, and much more.
We have spent significant time to design efficient workflow and to provide better user experience especially when working with large files - faster load times, greater UI responsiveness, incremental display, reduced disk footprint, etc.
These efforts resulted in a specific file format 3D data are saved to on the server and then sent to the client where they are uncompressed and fed into three.js API.
CAD Exchanger SDK and CLI are able to convert any supported CAD format into this format (with filename extension .cdxfb). And CAD Exchanger Web SDK is able to read this file format and display it using three.js.
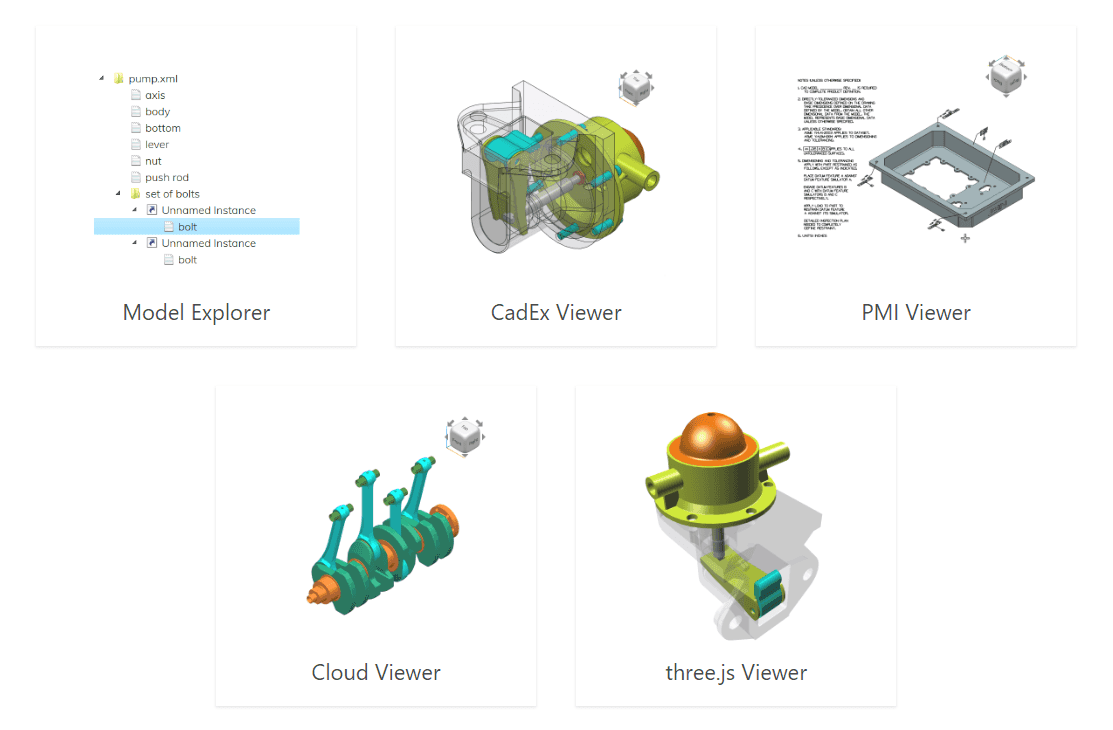
Visit examples page to browse through the available interactive examples demonstrating work with CAD data using CAD Exchanger Web SDK.

Of course, there is much more what Web SDK can do for you, including sectioning, exploding assemblies, performing measurements (distances, angles, radii, etc), interactive manipulations with selection and hover support, working with PMI and more. CAD Exchanger Cloud uses this Web SDK, so you can easily get an idea of what Web SDK can do for you.
Learn more about CAD Exchanger Web SDK
Hope this blog will be useful for you to understand the available options and to select one that might suit your environment and needs best of all. Contact us at info@cadexchanger.com for further details and we will be happy to help you pick up the right option.
Thanks for reading!
Next parts: