Previous parts:
How To Load 3D CAD Data Into Three.js. Part 1
How To Load 3D CAD Data Into Three.js. Part 2
Whether you deal with PCB manufacturing or shoe design, you might need to demonstrate a prototype or a final product to your stakeholders, with the browser being the most universal medium. If you need to display 3D CAD models online, be it an e-commerce website or an engineering application, this article should prove a valuable read for you.
Perhaps you’ve once read our overview of available options for viewing 3D CAD data in a browser:
- Converting the original CAD file into one of the interim formats and importing it with three.js API (gltf as the most promising as explained here)
- Writing into native three.js JSON format
- Using CAD Exchanger Web Toolkit
Today we’d like to focus on CAD Exchanger Web Toolkit, which scope has significantly broadened since the publication of the previous post.
What is CAD Exchanger Web Toolkit?
The CAD Exchanger Web Toolkit is a set of JavaScript libraries that gets integrated into your web pages and lets you build interactive 3D web applications, hosted either on-premise or in the cloud.
The Web Toolkit is used by our own CAD Exchanger Cloud, so you can always test drive it right away.
The toolkit is available in two forms:
- If your app already uses three.js, you can seamlessly integrate the Web Toolkit into it using the minified package. Here is an example of such integration.
- Otherwise, you should use the bundled package, which encapsulates dealing with three.js. Usage of the bundled package is demonstrated in the rest of the examples, as well as the code excerpt below.
// Create scene and viewport
const aScene = new cadex.ModelPrs_Scene();
const aViewPort = new cadex.ModelPrs_ViewPort({ autoResize: true}, document.getElementById('model-viewer'));
aViewPort.attachToScene(aScene);
// Load prepared model
const aModel = new cadex.ModelData_Model();
const aLoadResult = await aModel.loadFile('Radial_Engine.cdxfb', dataLoader, false);
// Display model on the scene
let aDisplayMode = cadex.ModelPrs_DisplayMode.Shaded;
let aRepMode = cadex.ModelData_RepresentationMask.ModelData_RM_Poly;
await cadex.ModelPrs_DisplayerApplier.apply(aLoadResult.roots, [], {
displayer: new cadex.ModelPrs_SceneDisplayer(aScene),
displayMode: aDisplayMode,
repSelector: new cadex.ModelData_RepresentationMaskSelector(aRepMode)
});Who is this tool for?
As mentioned above, if you are building a web app and need to visualize 3D objects in the browser, you might consider several alternatives. Opting for CAD Exchanger Web Toolkit depends on how many features and how much responsiveness you demand.
None of the interim formats supported by three.js are capable of carrying validation properties and displaying B-Reps, PMI, or layers. Text-based OBJ, VRML, and STL formats take a lot of disk space and network bandwidth inflating initial file size up to 20 times. OBJ doesn’t support product structure and object instancing which requires generating duplicate meshes. STL only feature is to hold bare polygons. And even the most feature-rich format, GLTF is not able to carry the above-mentioned features which are must-have for any precise real-world CAD model.

In case you prefer a responsive widget with a comprehensive 3D view, give some serious thought to using CAD Exchanger Web Toolkit, which lets you take full advantage of CAD model properties.
Web Toolkit Features
For starters, CAD Exchanger Web Toolkit is provided on top of CAD Exchanger SDK or CAD Exchanger Batch, which ensure reading 20+ 3D formats: neutral (IGES, STEP, STL, JT, etc.), native (DWG, CATIA V5, SOLIDWORKS, PTC Creo, Siemens NX), and kernel (ACIS, Open CASCADE, Parasolid, Rhino).
Data imported from any of these formats is available to Web Toolkit via its native CDXFB format specifically designed for faster display on the web. In addition to the visualization, CDXFB enables access to product structure and PMI, measurements, selection, and other interactive features. Let’s take a closer look at the available functions.
Visualization
A loaded 3D model can be visualized in the interactive 3D view with the help of WebGL. The workflow consists of the following steps:
- Creation of a scene and viewport
- Selecting the part representation: BRep, polygonal, or one of the available polygonal ones (for formats that allow multiple LODs, e.g., JT)
- Specifying display mode: wireframe with boundary curves, shading with or without boundaries
- Displaying selected part representation

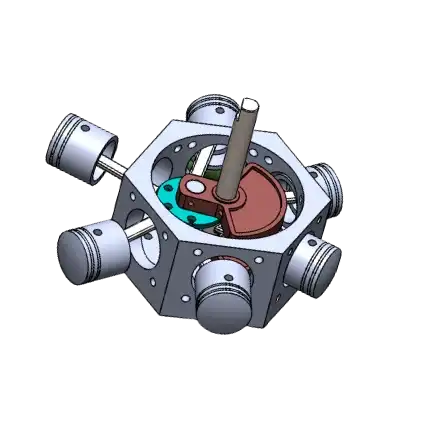
Here is an example of the key functionality of the web viewer.
Access to the product data
Web applications may require to display or somehow process various contents of a 3D model. Depending on an input file format, a Web Toolkit model may contain:
- Product structure or scene graph (a hierarchy of assemblies and parts, and instances thereof)
- Names and appearances (i.e. colors and materials) attached to the graph elements
- User-defined properties (attached as string, integer or double-precision numbers, dates, etc)
- Geometrical representations of the parts, for instance, meshes
- PMI (Product and Manufacturing Information)
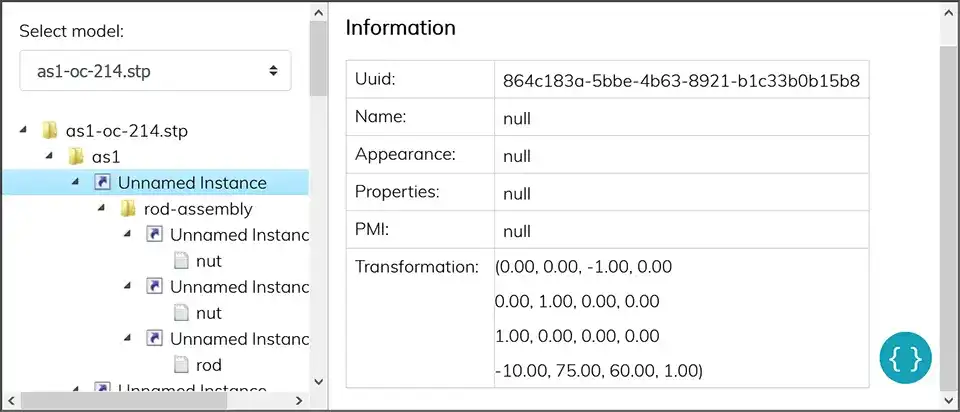
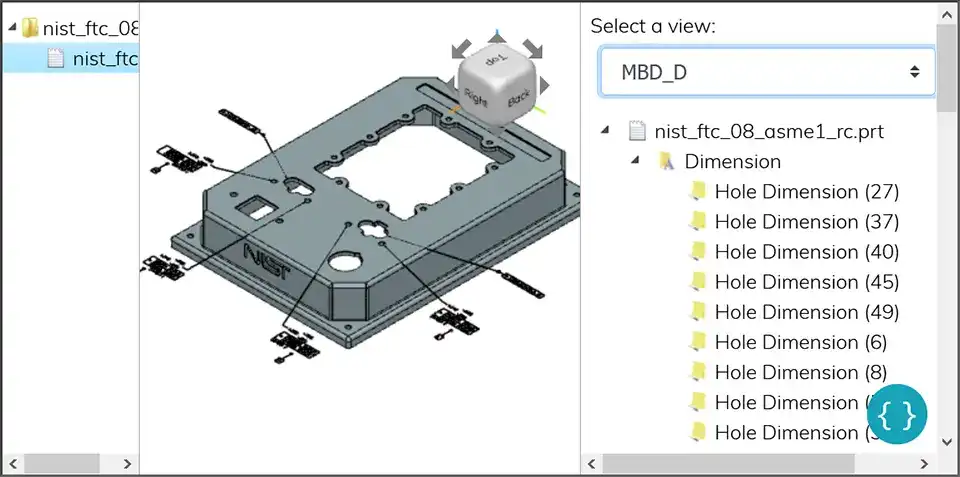
This Model Explorer example demonstrates which data can be retrieved from a 3D model.

Available interactions
CAD Exchanger Web Toolkit supports various interactions with a CAD model:
- Two modes of selection: an entire part (e.g. a nut in a large assembly) or a particular B-Rep vertex/mesh node
- Multi-selection
- Rotation, zoom, and pan
- Displaying graphical PMI in the browser
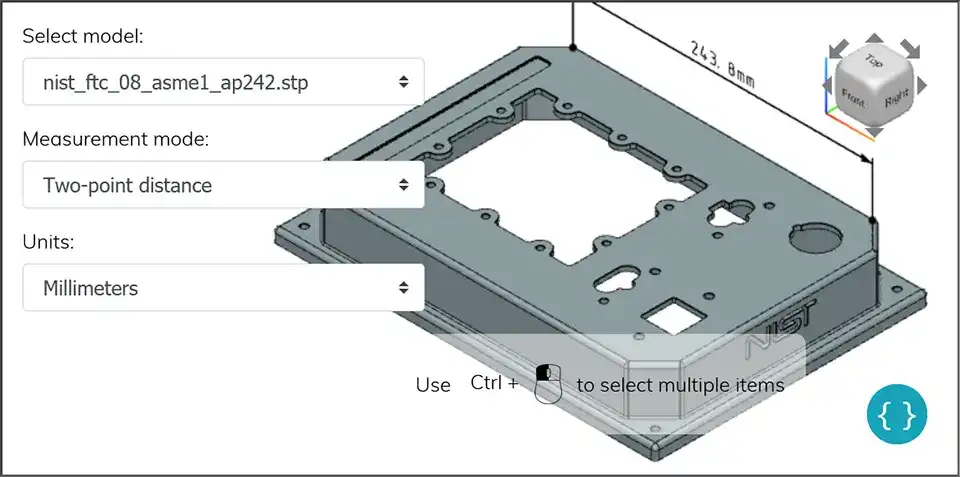
Thanks to the integration with CAD Exchanger SDK API, the Web Toolkit-based apps can also implement interactive measurements, such as standard (bounding boxes, distances, angles) and more complex ones (surface area, volume, centroid, minimum bounding box).
Check out our examples of distances and angles measurements and PMI display.


Cross-browser support
The CAD Exchanger Web Toolkit is compatible with Chrome, Firefox, Opera, Safari, Microsoft Edge, Internet Explorer.
Web Toolkit Advantages
Web Toolkit was initially designed for our internal purposes within CAD Exchanger Cloud as formats supported by three.js couldn't meet our need for complete data retrieval. Extensive work that continues today resulted in the following benefits.
Efficient data format
CAD Exchanger team has put much effort into elaborating the optimal file format for a fast and seamless transfer. As a result, our proprietary CDXFB format, which all files are pre-converted to, is a cornerstone of the Web Toolkit workflow. Its key advantages are:
- It is a highly-compressed binary format that allows efficient data transfer. E.g., an original 60 KB JT file would be converted to 127 KB CDXFB compared to the 550 KB GLTF at best
- CAD Exchanger uses external references for quicker loading, reduced memory footprint and storage space. It is possible to filter out unnecessary data for the sake of performance optimization. Among other things, one can choose whether to store PMI data or which mesh granularity level to use
Feature-rich visualization
Three.js-based visualization enables a bunch of options for displaying a 3D model. It is possible to vary it function- or appearance-wise:
- Developers may choose orthographic or perspective viewport, with or without a background
- They can add a viewcube as an interactive control to switch between camera views
- Objects might be displayed in shaded or wireframe modes
- Materials and textures may be presented depending on the purpose of the app
Unified data access API
CAD Exchanger converts any CAD format into a format-neutral data model (ModelData_Model class) which contains entire information on the 3D model: hierarchy of assemblies and parts, geometry, properties, meta-data, and PMI. Whichever format your object is, unified API enables convenient access to format-specific data.
Ease of use
CAD Exchanger Web Toolkit is based on the commonly used three.js library and WebGL API. This ensures seamless integration with applications and services built on top of those frameworks, which allows the reuse of previously written code and reduction of complexity and development time.

On the whole, your starting point should be to define the necessary level of 3D visualization. Assuming the development underworld ins and outs, I can imagine that this can still be unclear.
Using the documentation, one can familiarize themselves with CAD Exchanger Web Toolkit key features, fiddle around with geometries and interaction - in short, try out the tool in its entirety.
As for the financial side, we offer flexible licensing per customer's application with convenient pricing both for startups and enterprise customers. There is a separate plan for an in-house usage of CAD Exchanger Web Toolkit and the tier-based licensing model for customer-facing apps and services.
Feel free to contact us whether you have questions or feedback on CAD Exchanger products. We are equally glad to navigate you through 3D visualization and to improve our services along the way.
Learn more:
How to build 3D web apps. Part 3. Client-side libraries for 3D data display