Previous parts:
Features of 3D web applications

As with any other web application, the architecture of a 3D-enabled web application is ultimately dictated by its goals and constraints. Firstly, it matters what one should be able to do with the models in the app. Generally, it may be useful to:
- receive models from the user;
- provide models for the user to download;
- extract information from models;
- transform or edit models;
- display models;
- allow users to interact with models.
Not every 3D application needs to implement all of these capabilities for its purposes. For example, a product configurator in an online shop should do fine with a basic 3D model display capable of rotation and zoom. The full interactivity, where portions of the model can be selected and transformed is not necessary in this case. On the other hand, it's conceivable that some cloud services will be perfectly fine with quietly processing 3D models to produce JSON reports and won't ever have to display them to anyone. Still, in this series, we are focusing on the display-capable apps.
Secondly, it's important to consider the characteristics of the data, since they effectively define the operations you need to do on it. A 3D application is at least partially about 3D data and the processing workflow for it is an important part of the architecture. For example, if the app has to work with CAD models, it would have to at least mesh them and possibly output them to a mesh format, in order to be able to visualize them. Another important factor is the size of the models. Nowadays almost no practical 3D models are small, so the available options can be roughly described as medium-sized, large, and very large. Very large models can occupy gigabytes and contain lots of detail, which is hard to visualize fast enough for the app to be interactive even with today's hardware. So the requirement of dealing with very large models complicates the processing workflow, requiring steps such as simplification and LOD creation.
Thirdly, it's important to consider which devices the application will target. Will it be workstation PCs? Standard office PCs? Tablets or smartphones? Computers embedded in industrial equipment? The consideration process is quite simple - the less computational resources the device has, the less it should have to do for the app to run well, which raises the question of where to push the remaining work. Which brings us to the survey of possible architectures for 3D web apps.
Client-based applications
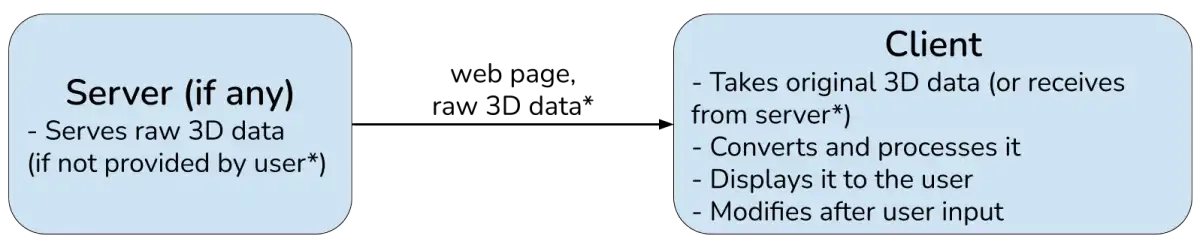
This type of application does the majority of the work on the client, in the browser. The server can exist in it, but its role is kept to a minimum, merely serving the static content (HTML and assets) and perhaps raw data. This setup is perfect for the applications that only need to display prepared 3D models and allow minimum interaction with them (rotating, zooming). The preparation of models can in principle be omitted too, since client-side visualization libraries often provide loaders for common simple mesh formats (glTF, OBJ, STL), so the whole scenario boils down to sending the data to the client and calling a few library functions to display it.

If we consider a more complex application that has to run some processing of 3D models (e.g. CAD to mesh conversion, model size optimization), in our current setup the client will have to perform it. There are certain benefits to this approach: the server does not need much power, if the models are provided by the users, they can always stay on their machines, so the confidentiality and network bandwidth are not an issue.
But there are serious limitations too. The benefit of keeping the codebase private is lost - since the client does everything it should receive virtually all of the app's code. As a result, for such apps the client-based setup really only makes sense for controlled environments - for example, apps for in-house usage or for installation on industrial equipment. Doing everything locally also means that the target device's resources become extremely important. Running code in the browser inherently introduces overhead compared to native execution. If one needs to handle large models, this cuts out the lower-end and portable devices. If portability across devices is a priority, the scope of processing the app can do narrows significantly. Finally, the tools normally used for the data processing workflows (data converters, modifiers, optimizers) might not be available for in-browser usage, or might work significantly worse.
In summary, use the client-based model when you only need to display prepared models. If the app might require potentially heavy data processing, take a look at the following sections.
Client-server applications
This class of applications is the standard among web apps, since it ensures the benefits listed at the beginning of this post for both developers and users. It also allows one to do complex processing on powerful server hardware. The question then is: just how much processing should one delegate to the server? The key distinguishing factor here is whether or not the 3D visualization is done on the client or on the server.
Client-side 3D rendering
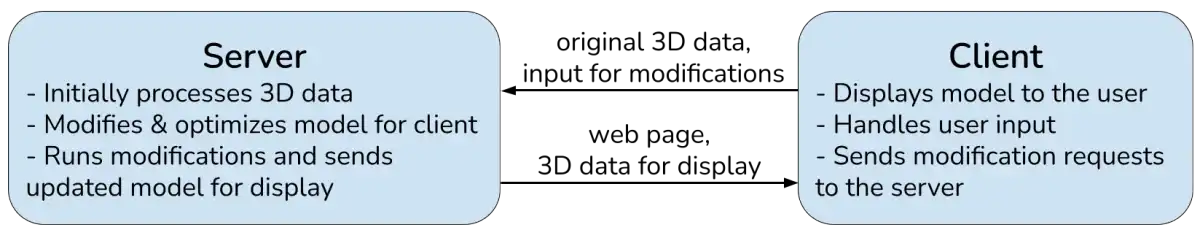
This is the standard approach most commonly employed for the 3D web apps. In this case, the server crunches the 3D data - converts, modifies, optimizes it for display and runs any business logic the application needs. The client is responsible for presenting the 3D (and other) data to the users and facilitating interaction with it by processing inputs.

This is a nice middle ground - particularly expensive operations, such as CAD model import, running geometric modeling algorithms, model optimization are offloaded to powerful server hardware. These operations can often leverage multi-core processors and lots of RAM. The client can provide an interactive 3D model display with WebGL, but in order to do so, it needs the model to be converted to mesh (if it wasn't already). The delay of sending data between client and server is not a dealbreaker here, because heavy data transfers are relatively infrequent, and they most likely happen during the loading of a project. It's possible to structure the app to not make them disruptive for user experience. Still, it's an important consideration and steps have to be taken to optimize the transferred data - this may include mesh decimation, data compression. In the case of a series of transfers, delta compression might prove useful.
Server-side 3D rendering
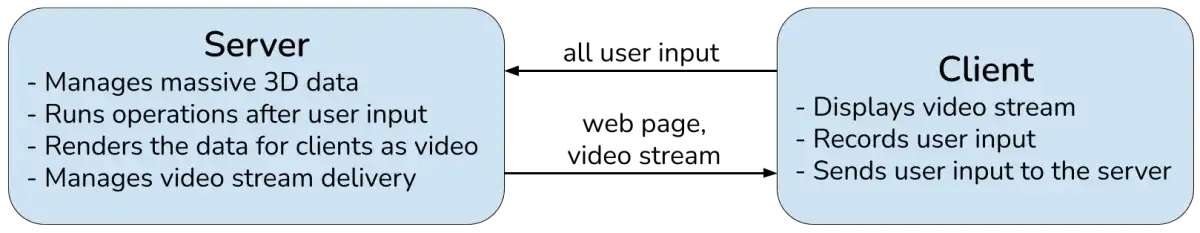
When the 3D data to display is extremely large and the app is supposed to work on low-powered portable devices, sending models to the client to be rendered can become prohibitively expensive. In this case, it may be sensible to provide server-side rendering. In this scenario the client does not receive the 3D data and doesn't manage its display - it only processes input and sends it to the server. The server routes the input to the 3D application running inside it and captures the rendered frames as a video. The server then encodes the video stream and sends it to the client to display to the user.

This removes the constraints on the data size processed by the application even when the target devices are smartphones and tablets - because most of them are still powerful enough to smoothly stream video. When multiple users are working on the same model in the app, this provides considerable resource savings, since it can maintain a single shared workspace for all the clients using it and simply process multiple streams of input and output multiple streams of video. The security of 3D data is also comparatively stronger than in other cases, since it never leaves the server, even in a simplified form.
The biggest drawback of this approach is high sensitivity to network latency. If it isn't stable or is simply very high (hundreds of milliseconds), the user experience suffers tremendously, since the responsiveness to the inputs can't be ensured. This effectively rules out the usage of such architectures for solutions publicly available to consumers. They can however be successfully deployed for in-house usage in enterprises, which can afford to keep the necessary network hardware to guarantee predictable and manageable latencies. This approach also requires a non-trivial infrastructure to support video streaming (in particular to minimize the rendering-to-delivery latency on the server) in addition to the 3D web app itself.
Summary
In this post, we've considered the 3 classes of architectures that can be implemented for various 3D web apps and the conditions when it makes sense to use them.
In the future posts of this series, we're going to be talking about client-server apps with client-side rendering as the most ubiquitous types of 3D web apps, and we'll consider more closely their parts and the technologies that can enable them.
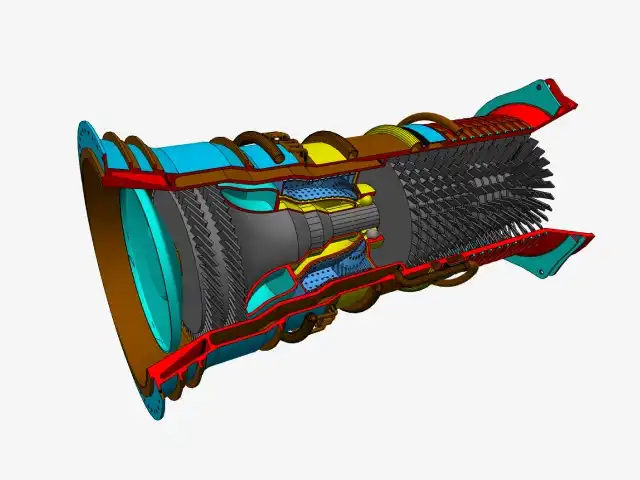
This 3D visualization is powered by CAD Exchanger Web Toolkit - a library for interactive CAD data visualization. Find out more and request a trial here.
Learn more:
How To Load 3D CAD Data Into Three.js. Part 1
How To Load 3D CAD Data Into Three.js. Part 2
Building 3D web applications with CAD Exchanger Web Toolkit
Next parts: