Previous parts:
In the previous parts, we examined technical considerations when building a client-server web application from the ground up, using the conventional tools used in the web app development - backend and frontend frameworks, JavaScript, WebGL, etc. This time around we will take a look at two tools that can help a developer focus less on the specificity of web apps and work on a 3D app, then with a little effort turn it into a web app.
Unity game engine
Unity is probably the hottest game engine right now, powering many commercial games and hobby projects. Unity is fully featured, relatively easy to get started with and most importantly free for personal and even small commercial projects. But it's not just games that it is used for. The powerful 3D display capabilities inherent in a game engine are perfect for industrial applications too, which is why a lot of companies use Unity to create apps that operate CAD and 3D data for collaborative design reviews, personnel training, product showcases and other visualization scenarios - often in the form of VR and AR apps.
Considerations for Unity-based industrial apps
Being a game engine first, Unity has a specific workflow. It has a single event loop that runs both the project business logic and rendering. This means that event-handling code has to be quick to not freeze the entire application. If there are any computationally heavy operations, they must be offloaded to a separate thread and run asynchronously. Another point is that out-of-the-box Unity is not capable of loading previously unseen models in runtime. This is because games normally use a fixed set of assets which are all available when building the app. Loading 3D data at runtime requires running code in the aforementioned event loop.
Web apps with Unity
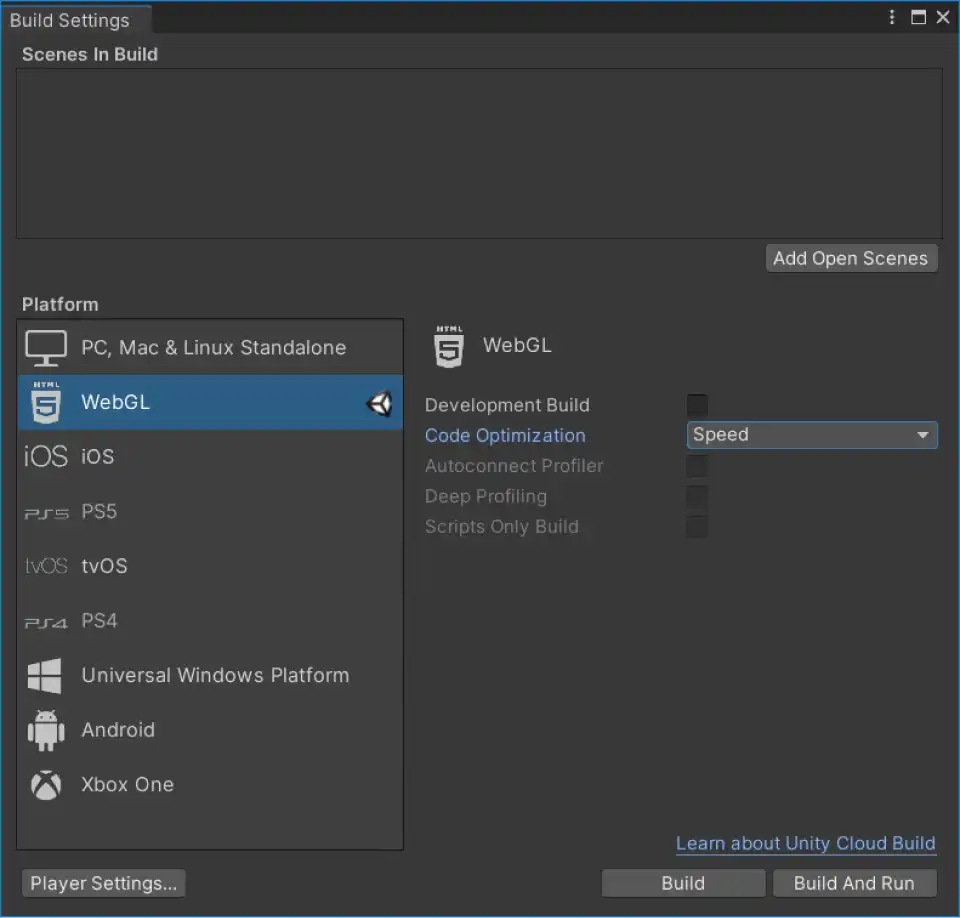
Unity supports a number of target platforms: desktop and mobile OSes, game consoles - and also WebGL. To create a WebGL application, one must choose the WebGL as the target platform in Build Settings. Then running the build process produces a set of files, which can be served as a static content with a web server (or a CDN). Provided there are no additional requirements that have to be implemented outside of Unity, a functional web app can be created by Unity developers without extensive experience with web development.

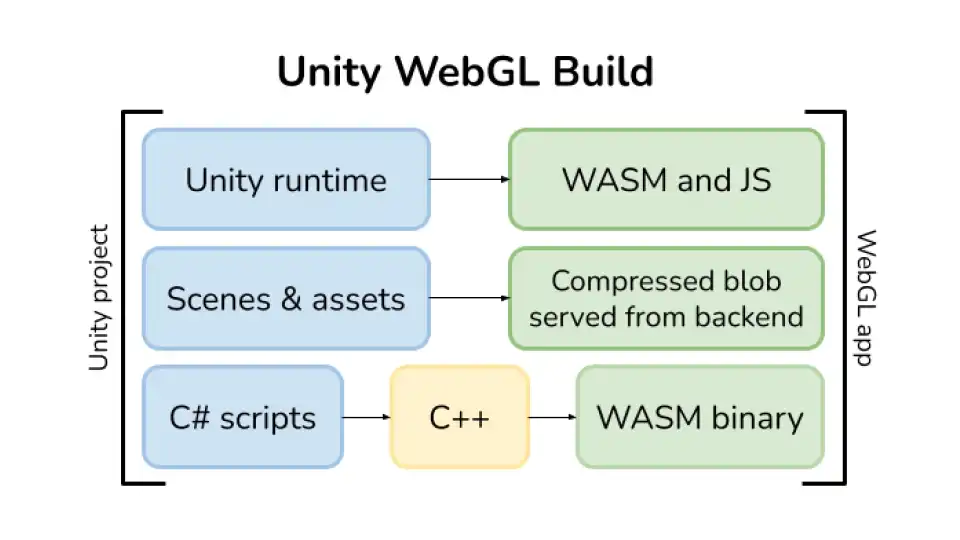
Unity does not produce any server-side code. In order to run the application in the browser, Unity compiles its runtime into WebAssembly binary which utilizes browser APIs (WebGL, audio playback, game peripheral input, Web Sockets, etc.) to carry out the responsibilities of the engine - 3D display, audio playback, input handling, network communication and more. The client code running inside the event loop is written in C#, but is also compiled to WebAssembly (via intermediate translation to C++).

By default, the resulting Unity build is quite self-contained and isolated. But it is possible to extend it with both client-side and server-side code. Two-way invocations are supported between Unity scripts and JavaScript code (though they require some boilerplate to enable). Basic interaction with the server for downloading assets is supported out of the box, and more complex interaction can be achieved with Unity's networking capabilities or also by invoking JavaScript code that can perform server requests.
Limitations of Unity web apps
All things considered, the browser appears to be a very functional platform for Unity app execution. The majority of Unity's features are available for WebGL builds. Here are the most important limitations:
Memory
Upon the loading of Unity runtime in the browser, a large block of contiguous memory is allocated for the entirety of your app. This block can grow (though not larger than 2 GB), but an attempt to do that can fail if the browser doesn't have enough memory. All the app's objects and assets, including objects you need to load models at runtime, will have to reside there. All of these factors mean that there is a soft limit on the complexity of your app and the complexity of 3D data you'll be able to work with.
Browser support
Unity claims to support all major desktop browsers, but mobile browsers aren't officially supported. Furthermore, due to the varying level of API implementation in the browsers, some of them might not permit the use of certain features or might perform worse than others. Most notably, Apple's Safari does not support WebGL 2.0, so Unity is forced to fall back to WebGL 1.0 when running in it.
Multi-threading
WebAssembly currently doesn't have support for multi-threaded computations in stable browsers, so both the Unity runtime and the client C# code can't utilize threads for computations.
PlayCanvas game engine
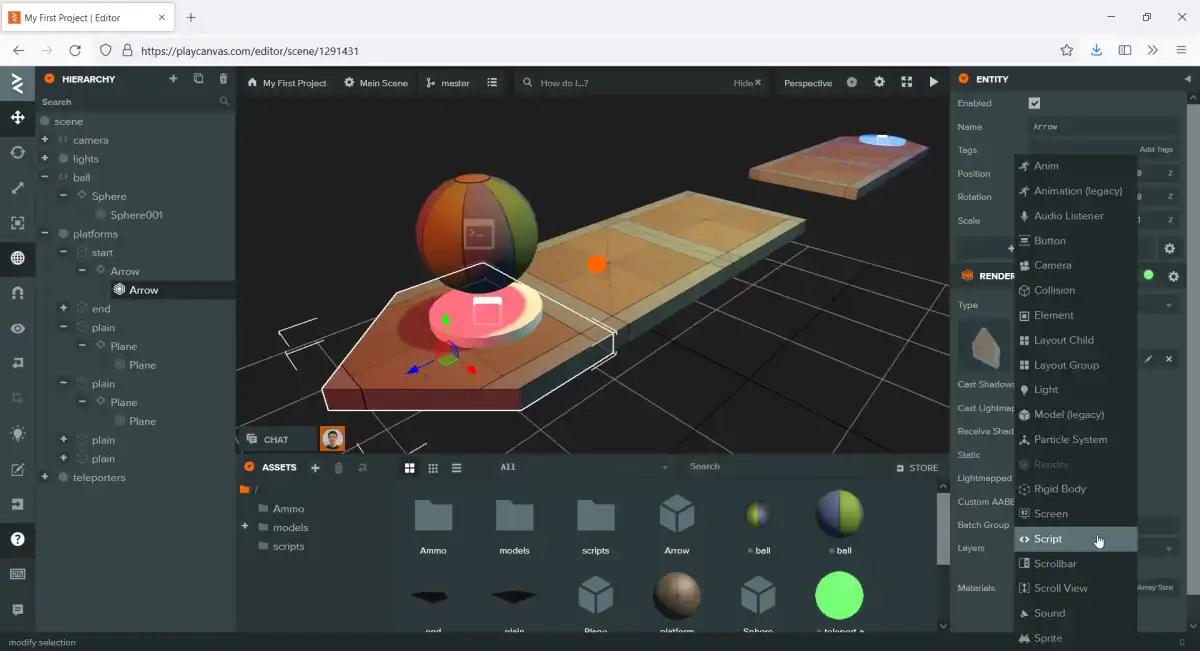
PlayCanvas is another game engine, and it's also possible to use to create 3D productivity apps. Unlike Unity, it was created from the ground up for the purpose of creating 3D games for the web. It has all the features one would normally expect from a game engine - support for rendering, audio playback, input handling, management of scenes and assets, scripting and others. There's an editor allowing one to quickly create scenes. But naturally, it uses JavaScript as its scripting language and the runtime of the engine is itself implemented as a JavaScript library.

PlayCanvas provides a few hosting options. The app built with it can be hosted by PlayCanvas itself, then it's simply assigned a URL you can link to from your website, or just embed in an iframe. This is a low-maintenance approach that allows to reap the benefits of PlayCanvas' web orientation without extensive web development experience. For more advanced users it's also possible to download the entirety of the app and host it on your own servers (including CDNs).
The runtime of PlayCanvas is a browser-native lightweight JavaScript file. Because of this, the PlayCanvas apps are able to display significantly lower package sizes and faster startup times, compared to Unity WebGL build. Running natively also allows the browser JavaScript engine to utilize memory more efficiently, based on the requirements at the time. All these factors combined allow PlayCanvas apps to work very well on mobile devices (phones and tablets) in a variety of mobile browsers.
The downsides for PlayCanvas are quite standard for a younger and more niche project - it can't match Unity's feature set and platform support, nor does it have a huge asset store and a variety of commercial products that integrate with it. In particular, loading 3D data in runtime and in formats not supported by the engine out of the box requires the use of additional software (either on the server, or through an API call).
Summary
This time we took a brief look at two tools capable of producing 3D web apps in a different manner, focusing more on the 3D app development than the web app development. If the app requires centralized features like user accounts and sharing, these tools will by themselves only take care of the client-side and server-side development should look as it does for the usual client-server web app built with common web technologies. Otherwise, these tools can prove useful for teams that don't have much experience with web development, but have a background in 3D app development.
So far in this series, we steered away from the specifics and aimed to provide general considerations for picking the architecture and technology stack of your next 3D web app. To wrap things up, in the last part of the series we're going to focus on a small and specific example of a 3D web app and get more practical.
This 3D visualization is powered by CAD Exchanger Web Toolkit - a library for interactive CAD data visualization. Find out more and request a trial here.
Learn more:
How To Load 3D CAD Data Into Three.js. Part 1
How To Load 3D CAD Data Into Three.js. Part 2
Building 3D web applications with CAD Exchanger Web Toolkit
How To Import 3D CAD Models Into Unity
Next parts: